思维导图
福昕思维导图提供界面友好的思维导图工具,以及海量思维导图模板,帮助您高效地整理和管理思维。
而要想在这个海量的选择器中游刃有余,就需要像掌握一张思维导图一样清晰地了解它们的特点和用法。CSS选择器思维导图就像是一张宝藏地图,指引着我们在样式的海洋中航行,让我们能够快速准确地找到目标元素,并给它们添加我们想要的样式。无论你是前端开发新手还是经验丰富的老手,这张思维导图都能帮助你更好地理解和运用CSS选择器。让我们一起跟随这张地图,探索CSS选择器的奥秘吧!
CSS选择器思维导图是福昕思维导图产品中的一种功能,它帮助用户更好地理解和应用CSS选择器。思维导图以图形化的方式展示CSS选择器的各种用法和规则,帮助用户快速掌握CSS选择器的基本概念和语法。用户可以通过思维导图了解各种选择器的分类和用途,例如元素选择器、类选择器、ID选择器等。思维导图还提供了实例和示意图,帮助用户更好地理解选择器的使用方法。通过使用此工具产品中的CSS选择器思维导图,用户可以更加高效地学习和应用CSS选择器,提高网页设计和开发的效率。

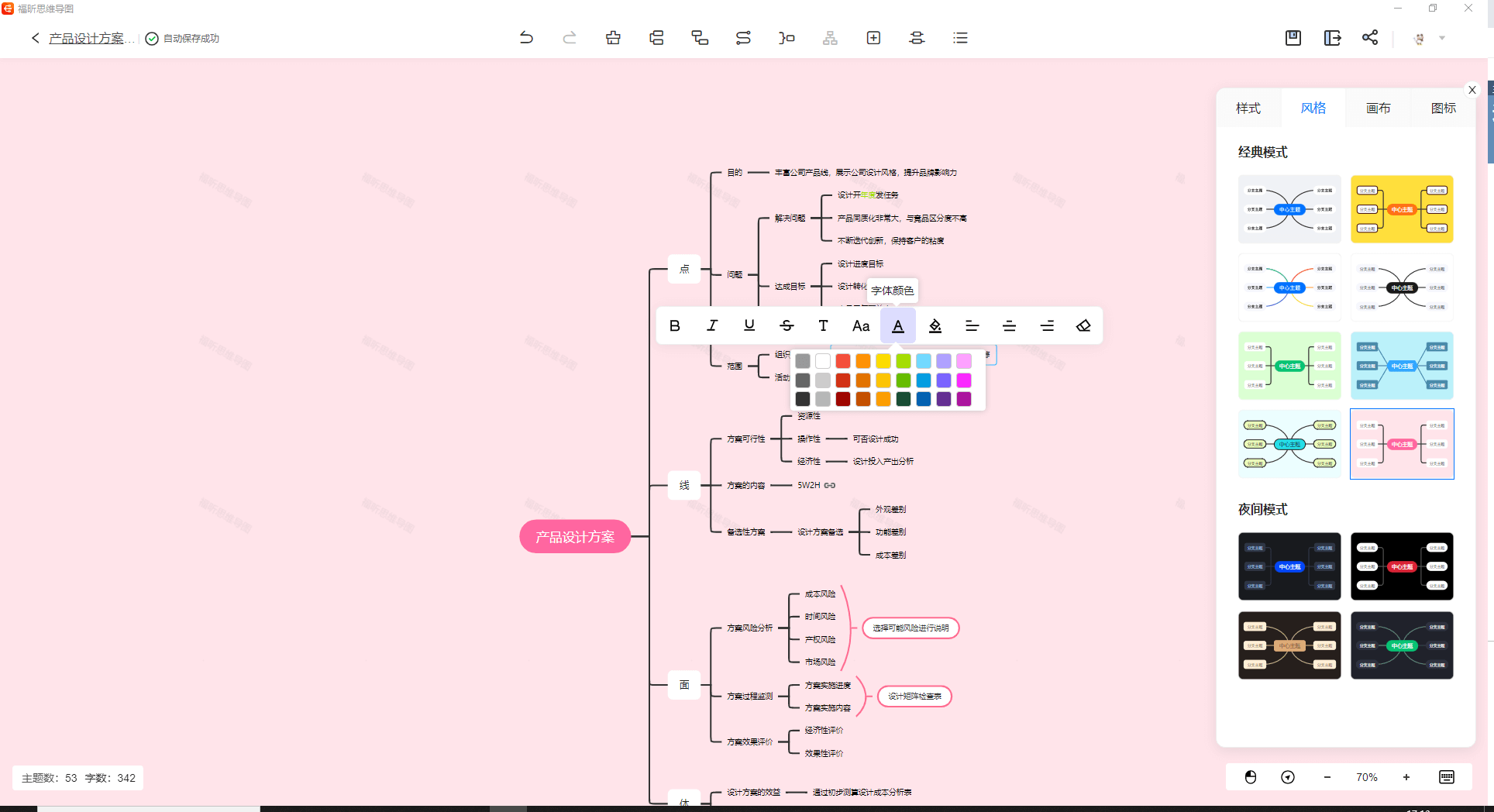
福昕思维导图是一款功能强大的思维导图软件,它提供了丰富的CSS选择器功能。在使用这个工具进行CSS选择器的学习时,可以按照以下步骤进行:
1. 打开这个工具软件,创建一个新的思维导图文件。
2. 在主题中心选择一个适合的主题,可以根据需要进行自定义设置。
3. 在中心节点上输入CSS选择器的基本概念和语法规则,例如选择器的类型、属性选择器、伪类选择器等。
4. 在中心节点下创建子节点,分别介绍每种选择器的具体用法和示例代码。可以使用颜色、图标等方式进行区分和标记。
5. 在每个子节点下创建子节点,分别介绍选择器的常见用法和注意事项。可以使用箭头连接不同节点,形成层次结构。
6. 在子节点中添加详细的说明和示例代码,可以使用这个工具的文本、链接、图片等功能进行展示。
7. 根据需要,可以在导图中添加注释、标签、备注等辅助信息,方便查阅和复习。
8. 导出思维导图文件,可以选择导出为图片、PDF、Word等格式,方便保存和分享。
通过以上步骤,可以使用这个工具软件创建一份详细的CSS选择器教程,帮助学习者系统地了解和掌握CSS选择器的知识。

在此工具中,用户可以轻松创建和编辑思维导图,并通过拖拽、连接线等操作实现节点之间的关联和组织。此外,此工具还支持多种样式和主题,用户可以根据自己的喜好进行个性化设置。与此同时,CSS选择器思维导图则为用户提供了详尽的CSS选择器知识体系,包括基础选择器、层次选择器、属性选择器等。这个思维导图清晰地展示了各种选择器的用法和特点,帮助用户更好地掌握CSS选择器的应用。总而言之,此工具结合CSS选择器思维导图为用户提供了一种高效、直观的学习和使用CSS选择器的方式。