思维导图
福昕思维导图提供界面友好的思维导图工具,以及海量思维导图模板,帮助您高效地整理和管理思维。
React快速上手思维导图,就像一张神奇的地图,引领着我们踏上了一段令人兴奋的旅程。它集结了React的精髓,将复杂的概念化繁为简,让我们轻松驾驭这个前端开发的利器。当你第一次接触React时,或许会感到有些迷茫,仿佛置身于一座未知的城市。但是,有了这份思维导图,你将如同一位导航小助手,准确无误地找到React的入口,顺利驶入开发的快车道。不论你是想要提升自己的技能,还是在团队中高效合作,这个思维导图都会成为你最得力的助手。让我们一起跟随这张奇妙的地图,开启React之旅吧!
React快速上手思维导图是福昕软件旗下的一款思维导图产品。它基于React框架开发,具有简洁易用的特点。使用React快速上手思维导图,用户可以通过简单的操作创建、编辑和管理思维导图。它提供了丰富的功能,包括节点的添加、删除、移动、复制等,还可以对节点进行格式化、标注、链接等操作。用户可以通过拖拽、缩放、导入导出等方式轻松地进行思维导图的构建和分享。同时,React快速上手思维导图还支持多平台使用,用户可以在电脑、手机、平板等设备上随时随地进行思维导图的创建和编辑。总之,React快速上手思维导图是一款功能强大、易用便捷的思维导图工具,可以帮助用户高效地组织和管理信息。

React快速上手思维导图的具体步骤如下:
1. 下载并安装福昕思维导图产品,打开软件。
2. 在软件界面上方的工具栏中,点击“新建”按钮,选择“思维导图”模板。
3. 在思维导图编辑界面中,点击中央的中心主题,输入主题内容。
4. 点击主题旁边的加号按钮,添加子主题。可以通过键盘的Tab键或者点击主题后的加号按钮来添加多个子主题。
5. 点击主题旁边的箭头按钮,可以展开或折叠子主题。
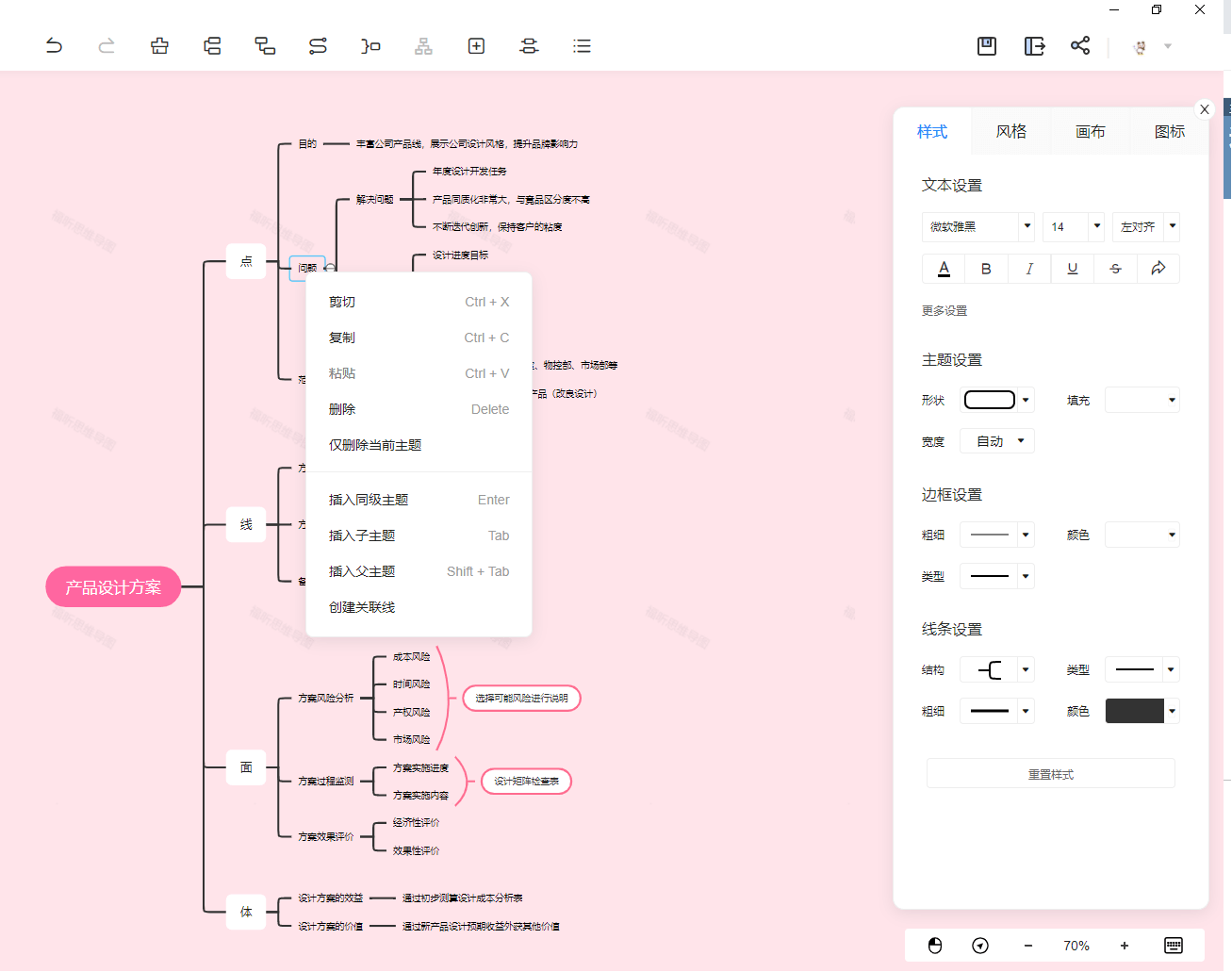
6. 在子主题上点击鼠标右键,可以选择添加备注、添加链接、添加图标等功能。
7. 在工具栏中选择不同的图标、颜色、字体等样式,对思维导图进行美化。
8. 在编辑完成后,点击工具栏中的保存按钮,选择保存路径和文件名,保存思维导图。
9. 可以通过导出功能将思维导图导出为图片、PDF、Word等格式,方便分享和打印。
以上是使用这个工具产品进行React快速上手的具体步骤,希望对您有帮助。

它提供了直观的界面和丰富的功能,能够帮助用户轻松创建、编辑和组织思维导图。这个工具支持多种导出格式,方便与团队成员共享和协作。它还提供了丰富的样式和主题,使得导图可以根据个人喜好进行定制。同时,这个工具还支持添加链接、附件和备注等元素,方便用户在导图中添加更多的信息。总的来说,这个工具是一款功能全面、易于使用的工具,非常适合React开发者快速创建和管理思维导图。