思维导图
福昕思维导图提供界面友好的思维导图工具,以及海量思维导图模板,帮助您高效地整理和管理思维。
无论是制作网页、整理数据还是展示信息,HTML表格都能事半功倍。它就像是一张魔法般的纸,将杂乱的数据有条不紊地呈现在我们面前。想象一下,你正在研究一个复杂的数据集,而HTML表格却能让这些看似无序的数字变得有条不紊、清晰易懂。真是太神奇了!无论你是一名网页设计师、数据分析师还是仅仅对技术感兴趣的人,HTML表格都将是你最好的朋友。让我们一起探索HTML表格的奥秘吧!
福昕思维导图产品是一款功能强大的思维导图工具,可以帮助用户清晰地组织和总结信息。在HTML表格总结方面,此工具产品提供了直观的界面和丰富的功能,使用户能够轻松创建和编辑表格。用户可以使用此工具产品的拖放功能,将表格中的数据快速移动和重新排序。此外,此工具产品还支持对表格进行格式化和样式设置,用户可以根据需要调整表格的大小、颜色和字体等。此工具产品还支持导出表格为HTML文件,方便用户在其他应用程序中使用和共享。总之,此工具产品是一个功能全面、易于使用的工具,可以帮助用户高效地总结和展示HTML表格数据。

使用福昕思维导图产品创建HTML表格的具体步骤如下:
1. 打开此工具软件并创建一个新的思维导图文件。
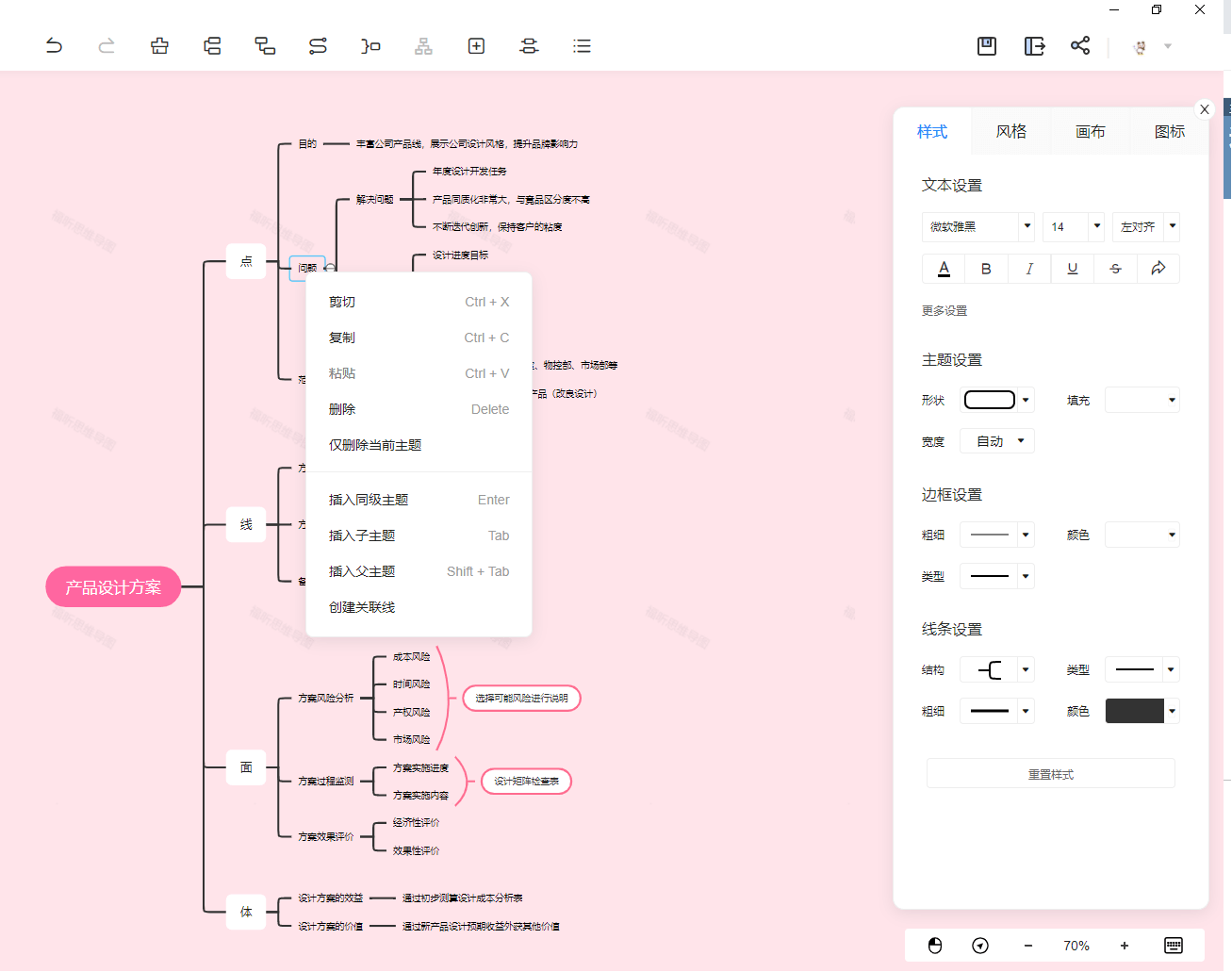
2. 在思维导图中选择一个合适的位置,点击鼠标右键,在弹出的菜单中选择“插入”。
3. 在插入菜单中选择“表格”,然后选择需要的表格行数和列数。
4. 在创建的表格中,可以点击单元格进行编辑,输入表格内容。
5. 可以通过调整单元格的大小、合并单元格等操作来调整表格的布局和样式。
6. 在完成表格编辑后,可以选择导出为HTML文件,点击菜单中的“文件”-“导出”-“HTML”。
7. 在弹出的导出窗口中,选择保存位置和文件名,并点击“保存”按钮。
8. 导出的HTML文件可以在浏览器中打开,即可查看和使用创建的HTML表格。
通过此工具产品,可以快速、简便地创建和编辑HTML表格,同时还可以自定义表格的样式和布局,提高工作效率和表格的可视化效果。

在使用这个工具制作HTML表格时,我们可以通过简单的拖拽和连接操作,轻松地创建出清晰、直观的数据结构。此外,这个工具还提供了丰富的自定义选项,使用户能够根据自己的需求来调整表格的样式和布局。通过这个工具,我们可以快速总结和梳理HTML表格的关键信息,有助于我们更好地理解和应用这一技术。无论是初学者还是专业人士,这个工具都是一个值得推荐的工具。