思维导图
福昕思维导图提供界面友好的思维导图工具,以及海量思维导图模板,帮助您高效地整理和管理思维。
UI文案设计思维导图,如同一幅扣人心弦的艺术画卷,将无数灵感和创意融汇于一体。它是设计师们的心灵航标,指引着他们的创作方向,让用户在浏览界面时有一种如沐春风的愉悦感。就像一位巧妙的作家运用文字,将故事娓娓道来,UI文案设计思维导图以其独特的魅力,为用户提供了一个视觉盛宴。在这个快节奏的时代,人们对于美的追求已经成为一种生活态度,而UI文案设计思维导图恰好满足了这种需求。它是一种隐藏在用户界面背后的艺术,通过精心的设计和巧妙的排版,让用户在使用产品时流连忘返。让我们一起走进UI文案设计思维导图的世界,领略其中的奇妙与魅力!
UI文案设计思维导图是福昕思维导图产品中的一个重要功能。它通过优化用户界面的文案设计,提升用户体验和产品价值。在设计思维导图的UI文案时,需要考虑以下几个方面:
1. 简洁明了:文案应简洁明了,避免冗长的句子和复杂的词汇,以便用户能够快速理解和操作。
2. 一致性:保持文案的一致性,使用相似的词汇和语气,使用户在不同界面间能够快速适应。
3. 引导性:文案应具有引导性,帮助用户了解每个功能的作用和使用方法,减少用户的学习成本。
4. 信息提示:在适当的位置和时机提供必要的信息提示,帮助用户更好地理解和使用功能,提高效率。
5. 错误提示:当用户操作错误时,文案应提供清晰的错误提示,指导用户纠正错误或寻求帮助。
通过合理的UI文案设计,这个工具产品可以提升用户的使用体验,使用户更加轻松地创建和管理思维导图,提高工作和学习效率。

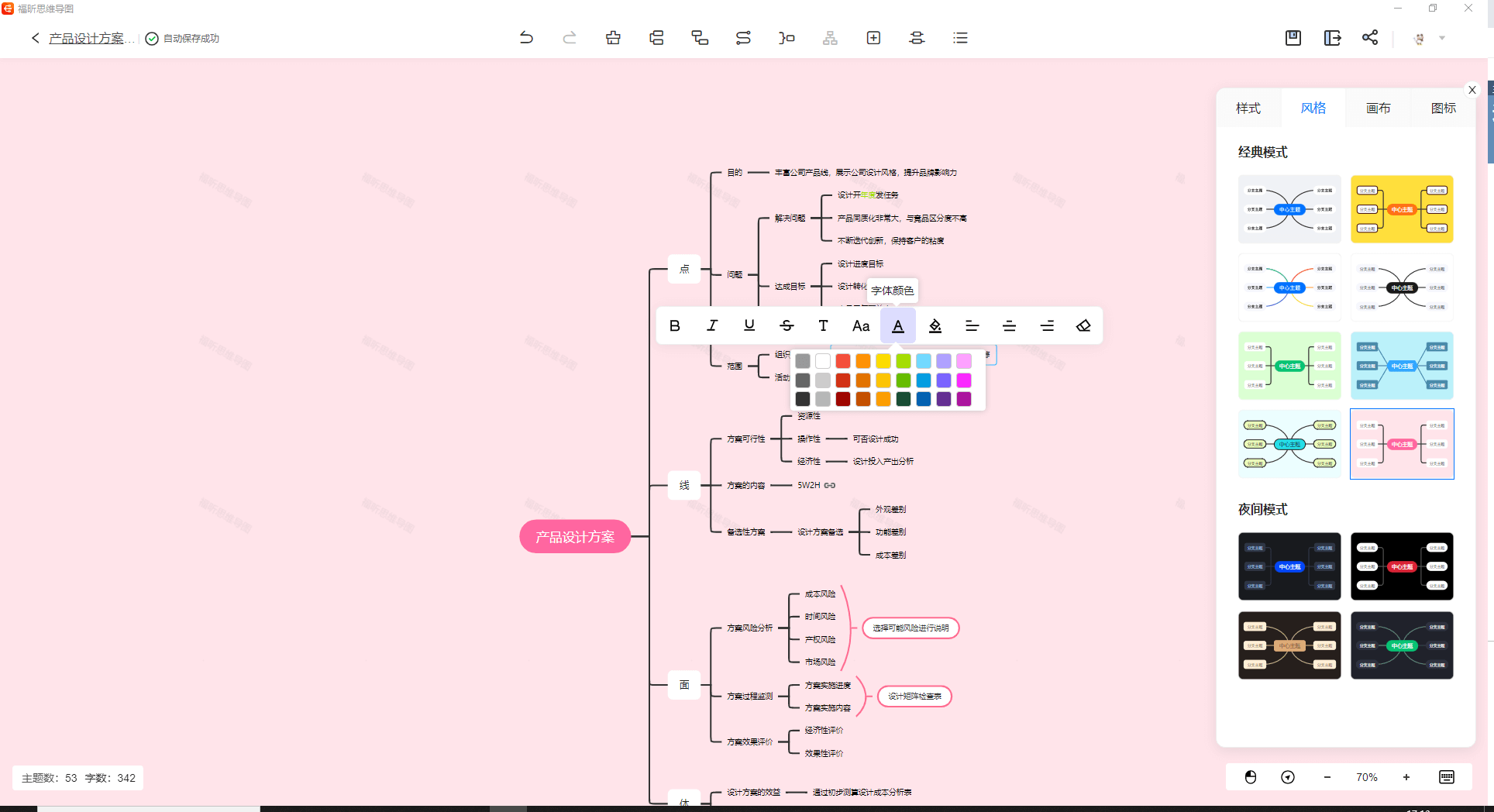
福昕思维导图是一款功能强大的思维导图软件,其UI文案设计思维导图教程如下:
1. 设定主题:选择一个主题,将其作为思维导图的中心节点,用简洁明了的文字表达主题。
2. 添加分支:根据主题,逐步添加分支节点,每个节点代表一个具体的概念或想法,使用简短的词语或短语进行描述。
3. 设置层级:根据思维导图的逻辑结构,将相关的节点进行分组,并设置不同的层级关系,以便更好地组织和理解信息。
4. 添加连接线:使用连接线将各个节点连接起来,表示它们之间的关联和逻辑关系,可以使用箭头、虚线等不同的线条样式来表示不同的关系。
5. 设计样式:根据个人喜好和需求,选择合适的字体、颜色和图标等元素,使思维导图更加美观和易读。
6. 编辑文案:对每个节点的文案进行精简和优化,使用简洁明了的语言表达核心思想,避免冗长和复杂的句子。
7. 调整布局:根据思维导图的大小和内容,调整节点的位置和布局,使整个思维导图更加平衡和美观。
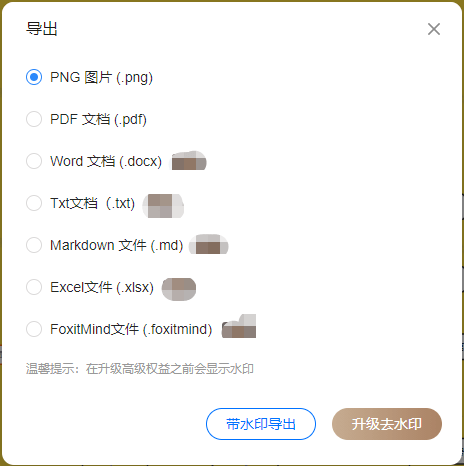
8. 导出和分享:完成思维导图后,可以导出为图片或PDF格式,方便分享和打印。
通过以上步骤,可以设计出清晰、易读、美观的UI文案思维导图,帮助用户更好地理解和组织信息。

它以简洁、直观的界面为特点,使得用户能够快速理解和掌握文案设计的关键要点。此工具的设计思路清晰,逻辑性强,能够有效地帮助用户进行思考和决策。通过该工具,用户可以将复杂的文案设计问题拆解为多个子问题,并将其有机地连接起来,形成全局视角。同时,此工具还支持多种导出格式,方便用户与团队共享和合作。总之,此工具是一款功能强大、易用性高的UI文案设计工具,能够有效提升工作效率,推动团队合作。